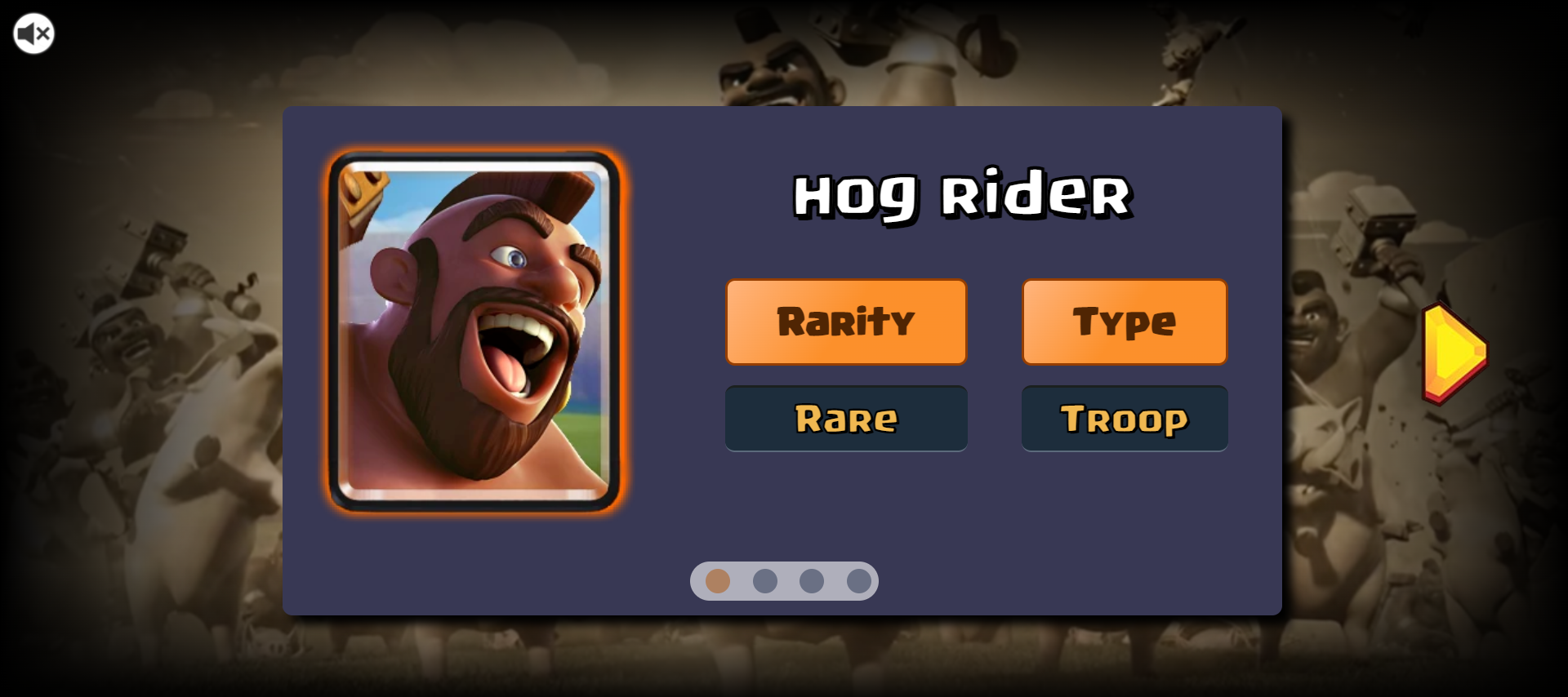
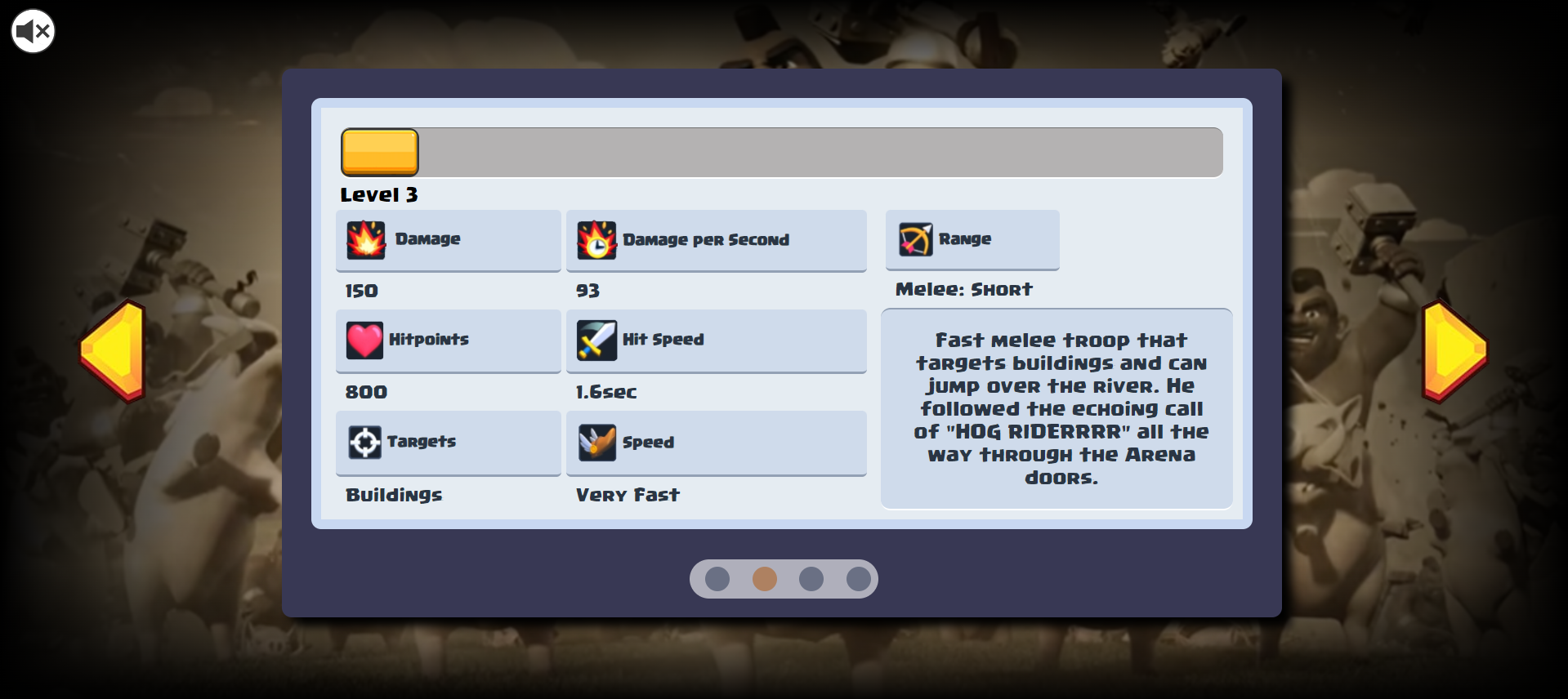
For the initial landing page, I wanted to create an immersive and interactive experience. I designed a start button that resembled the style of the game, complete with a sound effect upon hover. The button led to a tutorial-styled introduction, where the main avatar smoothly faded in from the side and began showcasing the features of the game. To achieve this, I utilized HTML, CSS and JavaScript to design and animate the flow.
I attempted its recreation by mimicking the animated movements along with the unique chatting feature with the user.